Contao responsive Grafiken
Quellen: http://pmueller.de/blog/contao-konferenz-2016-workshop-und-vortrag.html
Vorbereitungen
Überlegen, welche maximalen Bildgrößen benötigt werden.
BA > System > Einstellungen
- Dateien und Bilder max. GD-Breite
- Datei-Uploads max. GD-Breite
SEO-Tipp:
- Format 4:3 durch Google bevorzugt
- Mindestgröße ca. 60.000 Pixel (z.B. 300 x 200 Pixel)
Test: Chrome-Einstellungen

Einstellungen in Chrome vornehme, damit DPR-Test funktioniert
Test-Bild Originalgröße

<p>Einstellung testen, ORIGINAL-Größe, ohne irgendwelche Einstellungen.</p>
<p>Länge des Bilders sind 2000px</p>
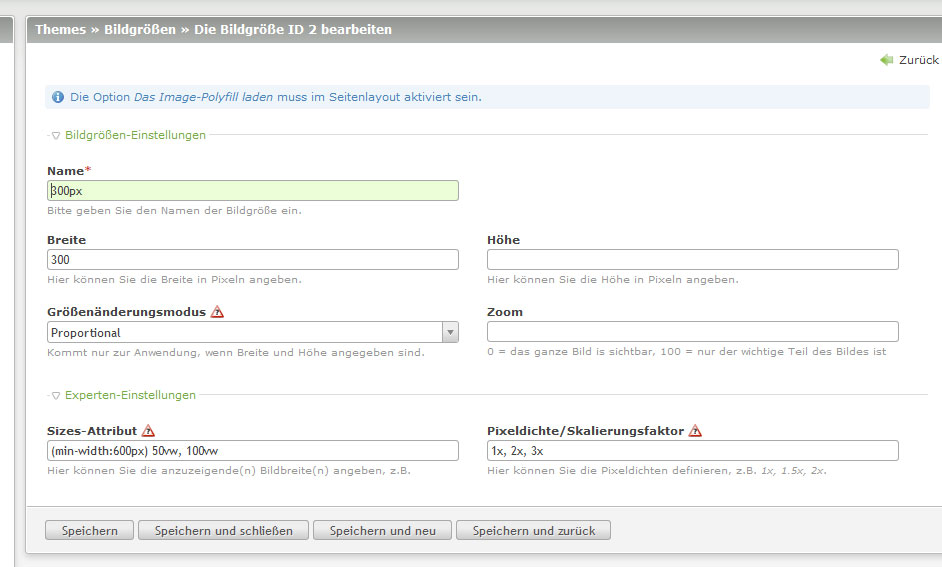
Bildeinstellung testen:

 ###### ==> TO DO:
###### ==> TO DO:
Einstellungen und eine vordefinierte Größe müssen noch vorgenommen werden, bevor dieser Test funktioniert
Bildeinstellung testen:
Einstellung testen, wenn die Bildgröße im CSS dazu bestimmt wird.
float:right und max-with:30%
#### ==> TO DO: Voreinstellungen noch vornehmen, damit dieser Test funktioniert !!!